Webdesign Trends 2019
Pünktlich zum Jahreswechsel sind sie wieder da: Artikel in den gängigen Online-Publikationen, die die Webdesign Trends für das neue Jahr aufzeigen. Wir haben in Ruhe gestöbert und eine Liste mit den aus unserer Sicht relevantesten Entwicklungen erstellt.
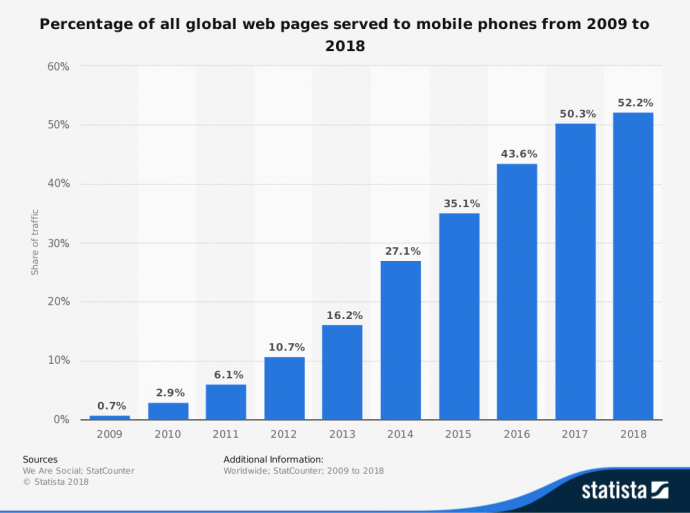
Trends im Webdesign resultieren meist aus technologischen Fortschritten und sich verändernden Nutzungsgewohnheiten. Der aktuelle Meta-Trend ist hier nach wie vor die rapide steigende mobile Nutzung des Internets. Laut statista.com erfolgten 2018 weltweit 52,2% aller Websiteabrufe durch Smartphones. Vor 5 Jahren waren es gerade mal 16%. Insofern verwundert es nicht, dass die am häufigsten genannten Trends im Webdesign in diesem Kontext zu sehen sind.
Was sind die aktuellen Trends im Webdesign?
Hier unsere Top 7:
1. „Mobile First“
Dahinter verbirgt sich der konzeptionelle Ansatz, Funktionalität, Struktur und vor allem das Design eines Webangebotes zuerst für die mobile Nutzung zu entwickeln und erst im Anschluss auf die größeren Bildschirme der Desktop-Rechner zu adaptieren.
2. Geschwindigkeit
Über die mangelhafte “Versorgung” mit schnellem, mobilen Internet in Deutschland wird in diesen Tagen viel geschrieben. Jammern hilft allerdings nicht. Durch strukturelle und technische Maßnahmen, wie z.B. die Verwendung moderner Bilddatenformate und “sauberen” Codes werden Websites auch mit langsamen Verbindungen schnell geladen.
3. Minimalismus
Mobiloptimierung bedeutet erst einmal Konzentration auf das Wesentliche. Aus dieser vermeintlichen Not (auf großen Bildschirmen) machen sich Designer gerne eine Tugend und sorgen für Spannung durch geschickte Flächenaufteilungen und Größenkontraste.
4. Mikro-Interaktionen
Ist wenig Platz vorhanden und nur wenige Elemente im Spiel erhöht man Usability und Wertigkeit durch dezente Animationen, die die Aufmerksamkeit z.B. auf Buttons oder Navigations-Elemente lenken.
5. Serifenschriften und große Typographie
“Eigentlich” sagt man, dass Serifenschriften auf dem Bildschirm schlechter zu lesen sind als Arial, Helvetica & Co. Dank hochauflösender Retina-Displays auf dem Smartphone oder auf dem Desktop-Rechner spricht gerade bei Überschriften mittlerweile nichts mehr gegen ausdrucksstarke Serifenschriften.
6. Rasterbruch
Die Verwendung vorgefertigter Komponenten, Frameworks und fertiger Themes führt leider zu einem ökonomisch bedingten, visuellen Einheitsbrei im Netz. Eigenständigkeit erreicht man, in dem das strenge Webdesign-Raster hier und da verlassen wird.
7. Video
Einerseits ist Video ein Bandbreitenkiller und für den mobilen Abruf trotz großer Fortschritte in den Kompressionstechnologien nicht optimal. Andererseits sind Videos attraktiv und bei bestimmten Zielgruppen läuft ohne YouTube-Kanal gar nichts mehr. Insofern ist es kein Wunder, dass Videos immer häufiger zentraler Bestandteil “normaler” Websites werden.
Fazit
Wenn es um die Neugestaltung einer Website geht, ist es nicht falsch, sich von aktuellen Trends inspirieren zu lassen. Schließlich spiegeln diese nicht nur ästhetische Entwicklungen, sondern bieten meist gute Ansätze für mediengerechte, funktionale und vor allem zielgerichtete Webauftritte.

Diese Statistik zeigt die Entwicklung der weltweiten mobilen Website-Abrufe. Quelle: statista.com

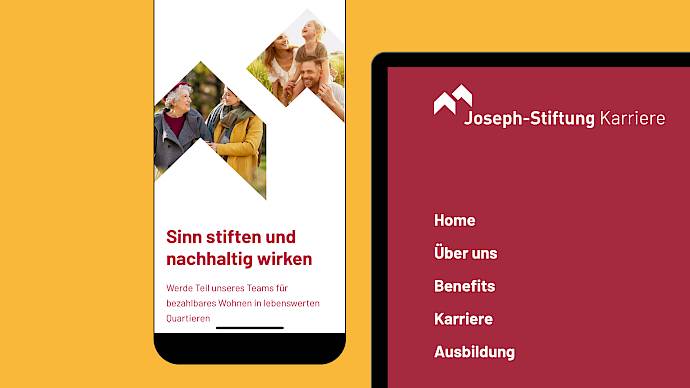
Minimalistisch und mit Serifenschriften - die neue Website der Kölner Werbeagentur von morgen: https://www.werbeagentur-von-morgen.de