Beim Webdesign ist der Königsweg die Balance von visueller Eigenständigkeit, der Nutzung gelernter Verhaltensmuster und mediengerechter Umsetzung.

Der Webdesign-Prozess umfasst nicht nur ästhetische Aspekte, sondern auch die genaue Planung und Simulation der Klickwege.
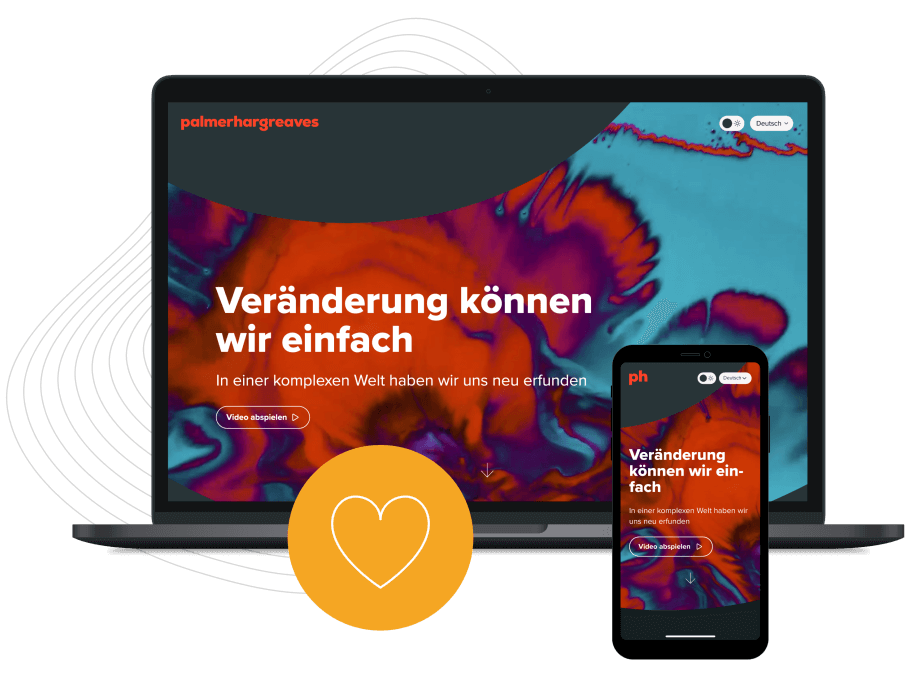
Der erste Eindruck: das Webdesign
Bekanntlich entscheiden die ersten Sekunden, ob die Website-Besucher:innen bleiben oder sofort weiter klicken. Gutes Webdesign schafft es, hier in kürzester Zeit potenzielle neue Kund:innen oder Interessent:innen “abzuholen”, mit gewünschten Informationen zu versorgen und zu Anfrage, Buchung oder Kauf zu führen. Beim Design geht es nicht nur um hübsche Buttons: Die Darstellung muss dem Inhalt dienen. Form follows function.
Progressive Enhancement
Auf einem soliden Mobildesign aufbauend können wir für größere Bildschirme schrittweise Anpassungen vornehmen, um die Inhalte auf allen Geräten optimal darzustellen – vom Tablet über den Laptop bis hin zum Retina-Display.
Das Medium Web entwickelt sich rasend schnell: neue technische Verfahren und Schnittstellen ermöglichen Darstellungsvarianten, die in Druck oder Fernsehen nicht möglich wären. Von diesen profitieren aber nur Besucher:innen, die aktuelle Browser und Geräte nutzen. Durch den Progressive Enhancement-Ansatz stellen wir sicher, dass alle Besucher:innen das bestmögliche Ergebnis bekommen.
Warum "Mobile first"?
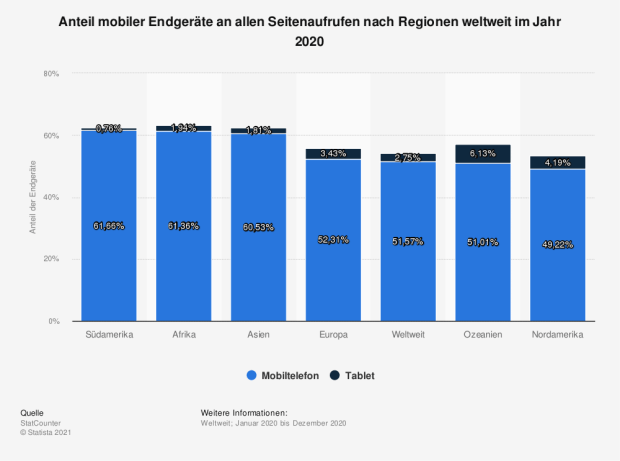
Aktuell liegt der Anteil der mobilen Website-Zugriffe bei unseren Kund:innen je nach Branche zwischen 30 und 80 Prozent. Tendenz steigend. “Mobile first” heißt deswegen die neue Devise: Die Website wird nicht mehr für massive Monitore gestaltet und dann für Mobilgeräte optimiert, stattdessen fängt man bei Mobilgeräten an und arbeitet sich dann hoch. Die Webentwicklung erfolgt dann ausschließlich inhouse in Köln nach den Prinzipien des "responsive Webdesign".
Gut für SEO
Bei Google & Co. war der Grad der Mobiltauglichkeit schon immer ein wichtiger Rankingfaktor. Seit 2021 nutzt Google die Mobiltauglichkeit einer Website sogar als ausschlaggebendes Kriterium – selbst bei der Suche vom Desktop-Rechner aus.

Diese Statistik zeigt den Anteil mobiler Geräte an allen Seitenaufrufen weltweit nach Regionen im Jahr 2020. Im Zeitraum von Januar bis Dezember 2020 wurden in Europa gut 52 Prozent aller Seitenaufrufe über Mobiltelefone durchgeführt.
Projektablauf
Zu Beginn des Prozesses steht die Konzeption. Gemeinsam wird definiert, was der Website-Relaunch leisten soll und was die Rahmenbedingungen sind. Die Themen im Detail: Wettbewerber-Analyse, Website-Struktur, CMS-Auswahl, Datenschutz, SEO-Konzept, Inhaltserstellung und redaktionelle Workflows.
Im Anschluss geht es an das eigentliche Webdesign. Hier sorgen unsere Webdesigner:innen dafür, dass der Nutzer klar geführt wird, alles richtig gut aussieht und das Corporate Design eingehalten wird.
Sobald das Webdesign ausgearbeitet ist, kann es an die technische Umsetzung gehen. Die Programmierung erfolgt nach aktuellsten technischen Standards ausschließlich inhouse durch unsere Entwickler:innen. Es folgen ausgiebige Tests für alle Endgeräte (Desktop-Rechner und Smartphones).
Jetzt können die Inhalte über das CMS eingegeben werden. Dies erfolgt in der Regel durch die Kund:innen. Optional unterstützen wir Sie gerne dabei. Eine Schulung für das CMS ist in den allermeisten Fälle nicht nötig.
Die neue Website ist jetzt fertig und kann online gehen. Hurra! Wir kümmern uns schließlich noch um die Einrichtung von SEO- und Webanalysetools und stehen als ganzheitlich arbeitende Webdesign-Agentur weiterhin für ergänzende Marketingmaßnahmen, professionellen Support und Softwareaktualisierungen zur Verfügung.
Eine ausführliche Aufstellung aller für einen erfolgreichen Website-Relaunch notwendigen Schritte haben wir in einer "Checkliste Website-Relaunch" zusammengefasst. Bei Fragen stehen wir jederzeit zur Verfügung.