Design für das Medium
Das Web stellt hohe Anforderungen an das Design: Schließlich müssen die Inhalte nicht nur auf dem großen Monitor im Büro, sondern auch auf dem Smartphone-Bildschirm auf niedrigster Helligkeitsstufe gut aussehen. Steuerelemente und Interaktionen müssen nicht nur mit einer Maus funktionieren, sondern auch am Touchscreen. Vorbei ist die Zeit der bis auf den letzten Pixel durchdefinierten, fixierten Layouts — responsives und fluides Design steht bei uns auf der Tagesordnung.
Gleichzeitig geht es beim Webdesign letztlich nur um eins: Ihre Inhalte klar und verständlich zu kommunizieren. Wir verzichten auf überflüssige Schnörkel und folgen nicht jedem tagesaktuellen Designtrend — so wird das Design zeitlos und funktioniert einfach.
Datenschutz
In Zeiten der DSGVO und wöchentlicher Datenschutzskandale muss man beim Aufbau der Webpräsenz den Schutz der Privatsphäre der Besucher immer im Hinterkopf behalten. Vielleicht braucht es keinen Facebook “Like”-Button, der dem Konzern automatisch Informationen über jeden Seitenbesucher übermittelt. Vielleicht müssen Anfragen über das Kontaktformular nicht auf unbestimmte Zeit auf dem Server gespeichert werden. Und eventuell kommt man sogar ohne Google Analytics aus. Wenn Kontakte generiert oder Bestellungen getätigt werden sollen, lösen wir das transparent und im Rahmen der gesetzlichen Vorschriften. Durch den Privacy by Design Ansatz kann man sich, wenn er konsequent umgesetzt wird, sogar den verhassten Cookie-Hinweis und sparen — und eine Datenschutzerklärung, die sich liest wie ein Stephen King Roman.

Nachhaltigkeit
Die Innovationszyklen im Web sind sehr kurz. Deswegen sorgen wir schon mit der Auswahl der Systeme dafür, dass die Anwendungen möglichst lange in Betrieb bleiben können. CMS-Datenstrukturen legen wir vorzugsweise so an, dass die Inhalte strukturiert und anwendungsneutral gespeichert werden. Ein Vorteil dieser Vorgehensweise ist es, dass die Inhalte bei einem späteren Relaunch automatisiert übernommen werden können. Außerdem besteht bei strukturierten Daten die Möglichkeit, diese an Apps, Newsletter-Services und soziale Medien übergeben zu können oder sogar in Print-Prozesse zu integrieren. Ein initialer Mehraufwand macht sich so schnell bezahlt.
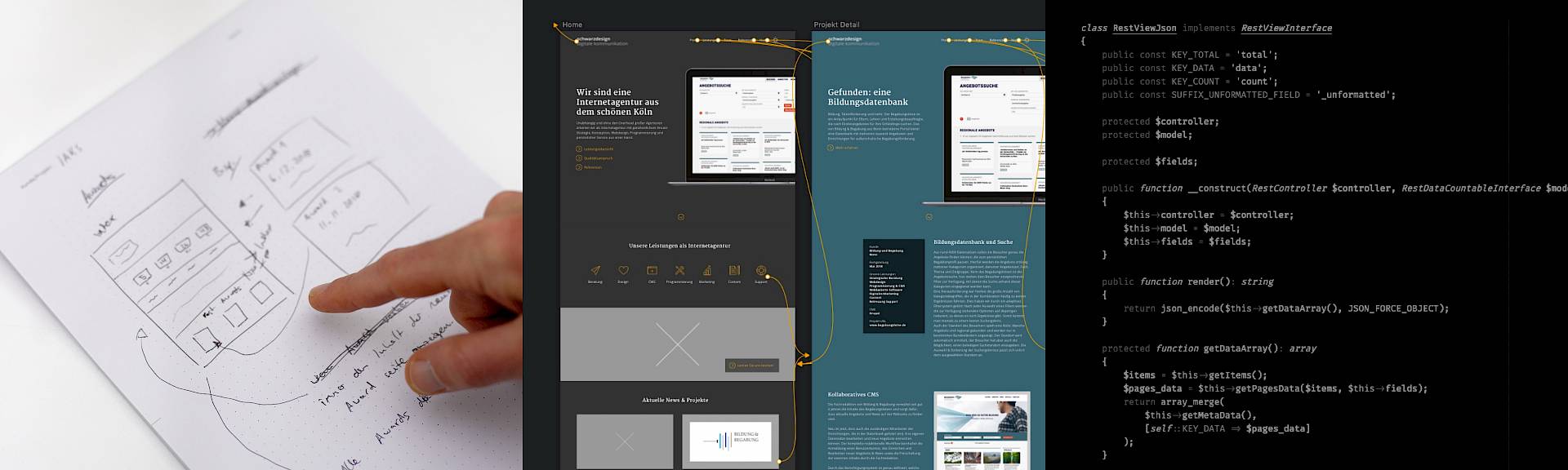
Code-Qualität und Barrierefreiheit
Warum braucht man in Zeiten von Website-Baukästen und zusammenklickbaren Layouts noch eine individuell entwickelte Website? Die Nachteile dieser “fertigen” Themes werden häufig erst nach dem Livegang offensichtlich. Weil bei jedem Seitenaufruf unzählige Bausteine und Optionen geladen werden müssen, lädt die Seite quälend langsam. Jede Seite will individuell bearbeitet und gestaltet werden, dadurch verdreifacht sich der Aufwand jeder kleinen Änderung. Und häufig kommt man mit den verfügbaren Features dann doch nicht genau dahin, wo man landen möchte. Die Darstellung ist begrenzt auf die Optionen, die der Baukasten bietet – und sieht am Ende auch danach aus.
Wir können stattdessen Handarbeit liefern, die auf Ihre Anforderungen zugeschnitten ist. Wir bauen nur die Features und Optionen, die Ihnen einen Mehrwert bieten. Damit erreichen wir nicht nur superschnelle Ladezeiten, sondern reduzieren auch die Komplexität des Interfaces für den Redakteur. Gleichzeitig bauen wir ein offenes System, das jederzeit an neue Anforderungen angepasst oder durch neue Features erweitert werden kann.
Beim Code folgen wir den etablierten Best Practices für ein inklusives Netz. Auf Basis einer sauberen Datenbasis (siehe Nachhaltigkeit) können Inhalte semantisch korrekt und somit sowohl maschinenlesbar als auch barrierefrei dargestellt werden, und das ohne lange Ladezeiten. Dies gereicht nicht nur Ihren Besuchern, sondern auch Ihnen zum Vorteil, denn Performance und Semantik sind zwei der wichtigsten Faktoren für die Suchmaschinenoptimierung.